LaTeX技巧004:给文字添加下划线、波浪线等样式
本文共 895 字,大约阅读时间需要 2 分钟。
感谢博主大大分享,附上原文地址:
前言
在Word中可以给文字加下划线、波浪线、加点等处理,在LaTex同样也可以,今天就来说一下。
具体实现
下划线
首先来说一下下划线,因为下划线的处理稍微不一样。
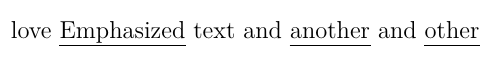
下划线使用的命令是\underline,我们输入如下的内容:
它的运行结果是这样的:

然后我们尅看到,这样不是太好看(就是丑),因为字母p导致下划线的距离不一样,这显然是不行的,所以就说解决方法吧。
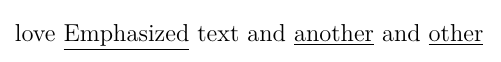
使用ulem宏包,然后输入以下代码:
它的运行结果是这样的:

下划线的距离是一样的,这样就好看多了。
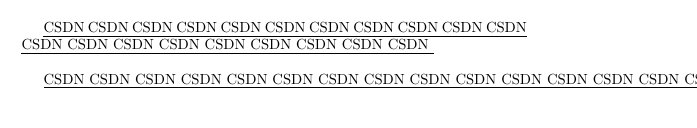
还有就是不得不说的是\underline命令和\uline的一个区别,我们看一下下面的结果。如果下划线的内容过多,\uline是可以换行的,而\underline却不可以换行,自己看看结果就知道了。

所以说还是使用
\uline 命令。 其他样式
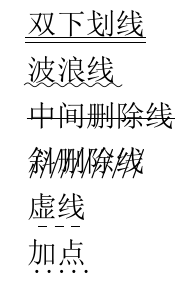
ulem 宏包还提供了其他的样式,如下: 
代码如下:
你可能感兴趣的文章
使用 XAML 格式化工具:XAML Styler
查看>>
.NET SDK-Style 项目(Core、Standard、.NET5)中的版本号
查看>>
类型是什么
查看>>
[0].Net开发者社区--您好大的官威啊!
查看>>
基于.NET Core的简单,跨平台,模块化的电子商务系统-SimplCommerce
查看>>
c# 自动更新程序
查看>>
在 ASP.NET Core 5.0 中访问 HttpContext
查看>>
net core 3.1 swagger文档添加 不用xml配置
查看>>
C# 使用TcpClient 测试网络连接是否正常
查看>>
C# 中的 is 真的是越来越强大,越来越语义化
查看>>
.NET Core 使用 Consul 服务注册发现
查看>>
WinForm和WPF使用log4net
查看>>
.NET5.0 Preview 8 开箱教程
查看>>
C#中异步多线程的常见用法
查看>>
利用 Github Actions 自动更新 docfx 文档
查看>>
【.NET框架】—— ASP.NET MVC5路由基础(五)
查看>>
.NETCore中实现ObjectId反解
查看>>
设计模式之外观模式
查看>>
C#中使用ajax请求
查看>>
C#委托和事件实现观察者模式
查看>>